GitHub Pagesでサイトを作る
GitHub Pagesを利用してウェブサイトを公開します。

GitHub Pagesとは
GitHubのリポジトリから自動で静的サイトを公開してくれるサービスです。
HTMLやMarkdownで記載されたファイルからウェブサイト作成します。
Jekyllを使ったサイト作成についてはこちらをご覧ください。
サイト作成の流れ
以下のページを参考にしています。
GitHub Pages サイトを作成する
1. GitHubのアカウントを作成する
GitHubのアカウントを持ってない場合、GitHubのアカウントを作成します。
持っている場合はサインインして次のステップに進みます。
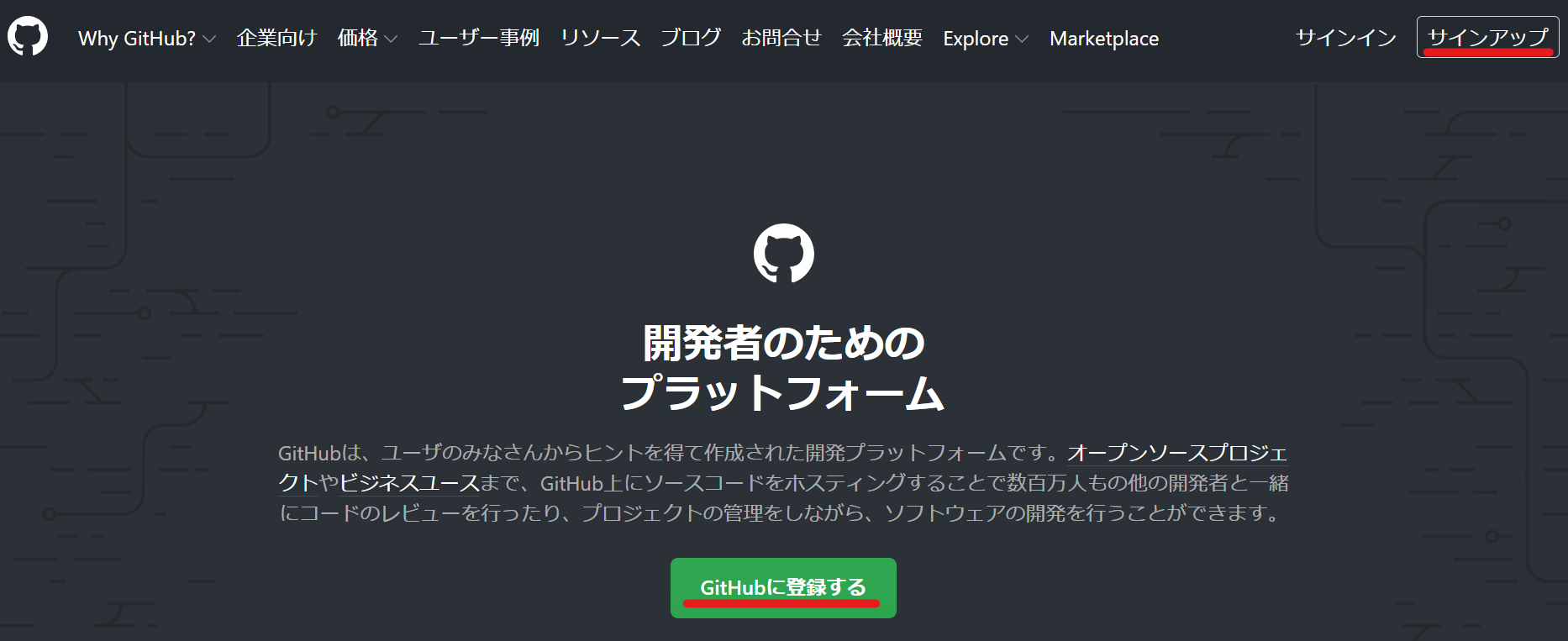
- GitHubにアクセスする。
- 「サインアップ」または「GitHubに登録する」をクリックする。

- 案内に従ってアカウントを作成する。
2. GitHubのリポジトリを作成する
GitHubのリポジトリを作成します。
- GitHubにアクセスする。
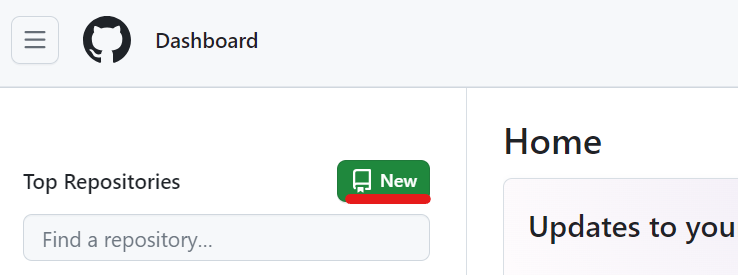
- 「New」をクリックする。

-
以下の項目を確認する。
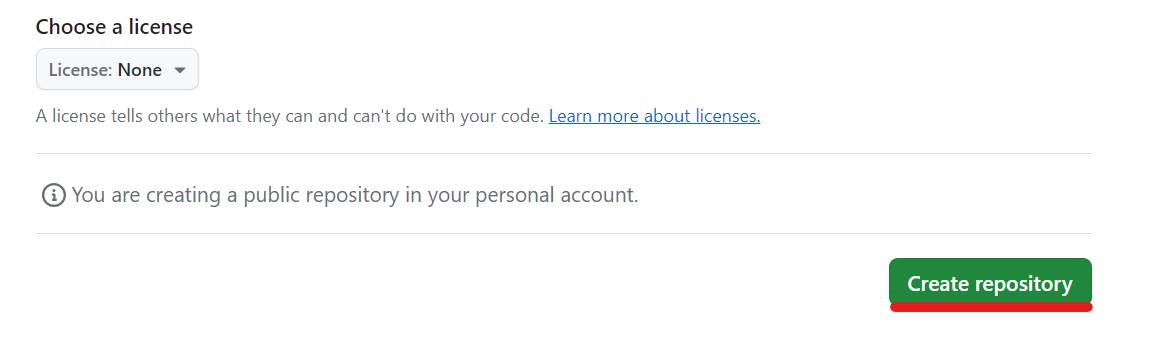
項目 説明 Owner リポジトリを所有するアカウントを選択します。 Repository name リポジトリ名です。リポジトリ名は <アカウント名>.github.ioにする必要があります。アカウント名は全て小文字にして入力します。Description リポジトリの説明です。任意の説明を入力します。 リポジトリの可視性 「Public」か「Private」を選択します。「Public」を選択するとリポジトリが公開され、「Private」を選択するとリポジトリの公開を制限することができます。アカウントがGitHub Freeの場合、「Public」を選択する必要があります。 Add a README file README.mdを追加するかどうかです。GitHub Pagesではindex.htmlまたはindex.md、README.mdがトップページになります。今回はチェックを入れます。 - 「Create repository」をクリックする。

3. リポジトリの設定を変更する
サイトを公開するためにリポジトリの設定を変更します。
- GitHubにアクセスする。
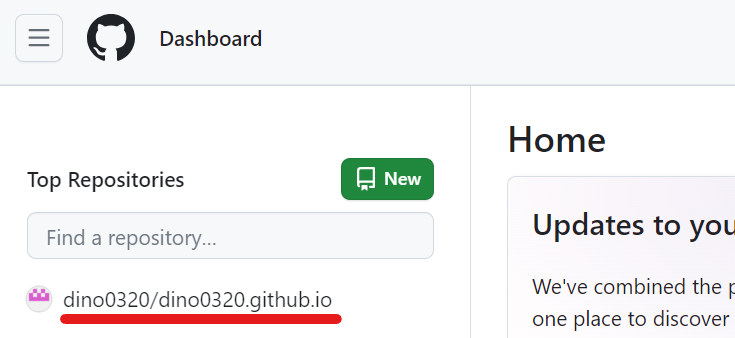
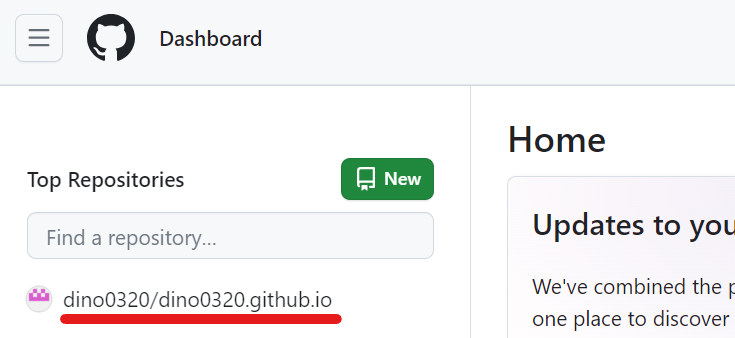
- 作成したGitHubリポジトリのページにアクセスする。

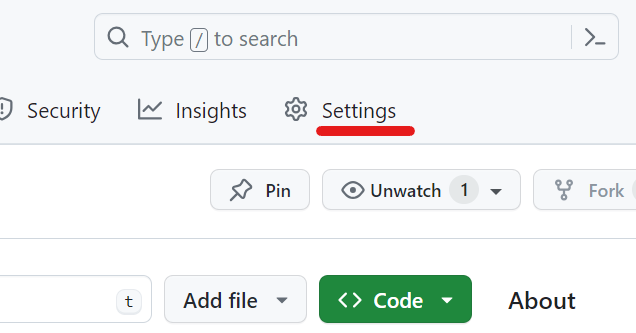
- 「Settings」をクリックする。

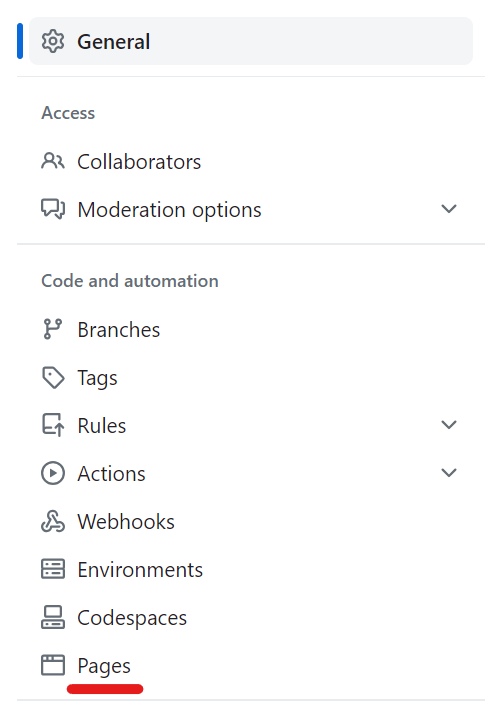
- 「Pages」をクリックする。

-
「Build and deployment」の以下の項目を確認する。
項目 説明 Source サイトの公開元です。今回は「Deploy from a branch」を選択します。特定のブランチにプッシュされたときにサイトを公開します。 Branch ブランチとルートフォルダを選択します。選択したブランチにプッシュすると、選択したルートフォルダ内の変更がサイトに公開されます。ルートフォルダは /または/docsを指定できます。今回はブランチはmainを選択し、ルートフォルダは/を選択します。 - 「Save」をクリックする。
4. サイトが公開されたかを確認する
サイトが公開されたかどうかを確認します。
- GitHubにアクセスする。
- 作成したGitHubリポジトリのページにアクセスする。

- 「Actions」をクリックする。

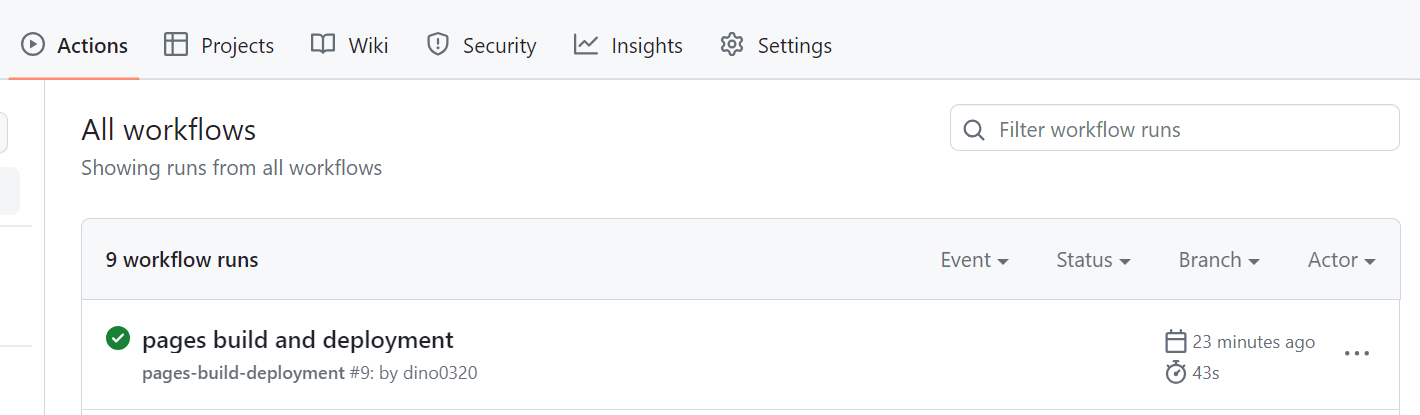
- デプロイが完了したかどうかを確認する。
Actionの左側にチェックがついていたらデプロイが完了しています。

5. サイトを確認する
公開したサイトを確認します。
- GitHubにアクセスする。
- 作成したGitHubリポジトリのページにアクセスする。

- 「Settings」をクリックする。

- 「Pages」をクリックする。

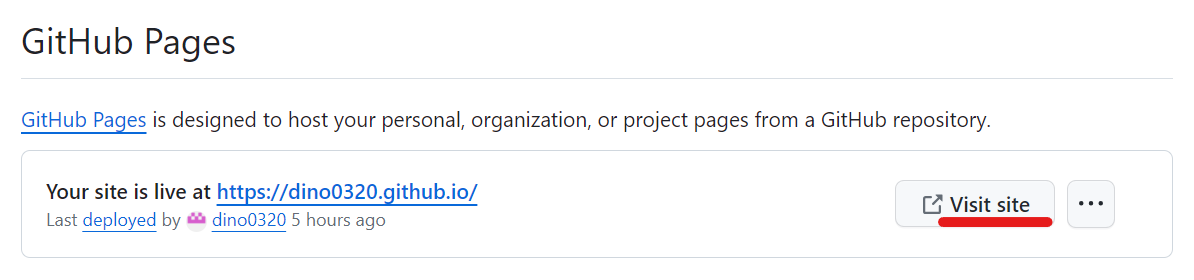
- 「Visit site」をクリックする。

トップページ(README.md)が確認できます。