WSL + Docker上のPHPコードをVSCodeでXdebugする
WSL上のDockerコンテナで動くPHPのコードをVisual Studio Code(VSCode)でXdebugできるようにします。

環境
- Windows 10 64ビット
- Ubuntu 22.04.3 LTS (WSLで起動している)
- Docker Engine 26.0.0
- PHP 8.2.15
- Visual Studio Code 1.87.2
前提
- WSL上のDockerコンテナで動くPHPのコードがある。(Docker Compose使用)
WSL上のDockerコンテナで動くLaravelプロジェクトの構築についてはこちらをご覧ください。 - Visual Studio Codeをインストールしている。
設定の流れ
1. VSCodeでWSLに接続する
VSCodeでWSLに接続する方法についてはこちらをご覧ください。
2. Xdebugをインストールする
DockerコンテナにXdebugをインストールします。
docker-compose.yml にDockerを実行しているホストの定義を追加します。
Docker Desktopを使用している場合はこの設定は必要ないみたいです。
docker-compose.yml :
services:
web:
build: ./docker/web
volumes:
- .:/srv/example.com
ports:
- 8080:80
extra_hosts:
- host.docker.internal:host-gateway # ホストの定義を追加する
PHPの設定にXdebugの設定を追加します。
以下のファイルを作成します。
99-xdebug.ini :
[xdebug]
zend_extension=/usr/lib64/php8.2/modules/xdebug.so # .soファイルがあるパスを指定する
xdebug.mode = debug # リモートでバッグが有効になる
xdebug.start_with_request = yes # リモートでバッグが有効になる
xdebug.client_host = host.docker.internal # Xdebugが接続するホストを指定する
xdebug.client_port = 9003 # Xdebugが接続するポート番号を指定する
xdebug.log = /tmp/xdebug.log # Xdebugのログのパスを指定する
zend_extension について、分からない場合はDockerコンテナ内で手作業でXdebugのインストールコマンド実行し、パスを確認します。
xdebug.client_host について、Dockerコンテナで実行しているXdebugが接続するホストはDockerを実行しているホストなので、それを指定します。
xdebug.client_port について、任意のポート番号を指定できますが、デフォルトが9003なのでそれを指定します。
xdebug.log について、任意のパスを指定します。
Dockerfile にXdebugをインストールするコマンドを追加します。
今回はDockerイメージに amazonlinux を使用しています。
Dockerfile :
FROM amazonlinux:2023
~省略~
# Xdebugインストール
RUN yum -y install php-pear php-devel
RUN pecl install xdebug-3.3.1
COPY php/conf.d/99-xdebug.ini /etc/php.d/99-xdebug.ini
~省略~
設定ファイルのコピー元の php/conf.d/99-xdebug.ini は、Dockerfile があるディレクトリから見た 99-xdebug.ini の相対パスです。
作成した 99-xdebug.ini のパスを指定してください。
Xdebugをインストールできたか確認します。
XdebugをインストールしたDockerコンテナに接続し、以下を実行します。
# php -i | grep xdebug
Xdebugの設定がいろいろ表示されたらインストール成功です。
3. VSCodeの拡張機能であるPHP Debugをインストールする
VSCodeの拡張機能であるPHP Debugをインストールします。
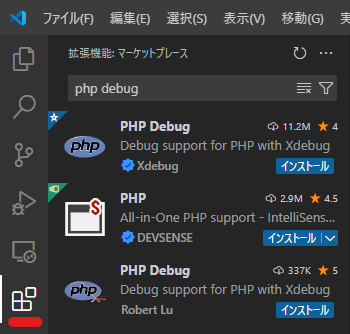
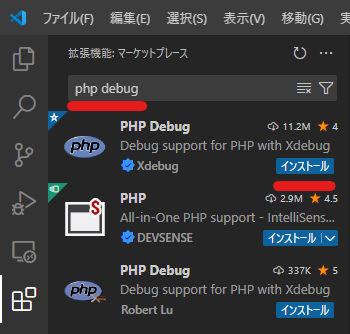
VSCodeを開き、「拡張機能」をクリックします。

検索バーに「php debug」と入力し、検索結果の「PHP Debug」をインストールします。

設定ファイルを作成します。
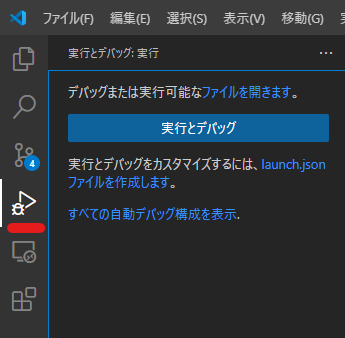
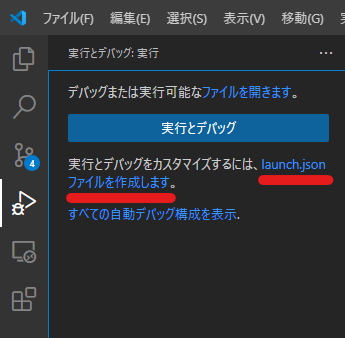
「実行とデバッグ」をクリックします。

「launch.jsonファイルを作成します」をクリックします。

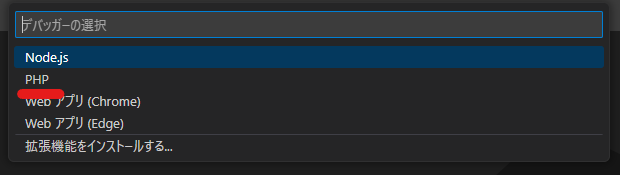
デバッガーの選択で「PHP」を選択します。

作成された launch.json に pathMappings を追加します。
VSCodeで開いたディレクトリにDockerコンテナ内の対応するディレクトリをマップします。
今回はワークスペースのルートディレクトリにDockerコンテナ内のマウントされたディレクトリをマップしています。
{
~省略~
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
// pathMappings追加
"pathMappings": {
"/srv/example.com": "${workspaceFolder}"
}
},
~省略~
]
}
PHP Debugのインストールと設定ができました。
4. Xdebugを確認する
ブレークポイントで処理が止まるかどうか試します。
Dockerコンテナを起動します。
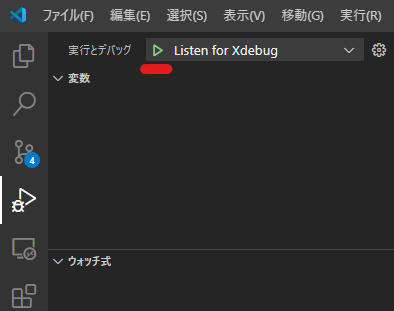
VSCodeで、 launch.json で設定した「Listen for Xdebug」を実行します。

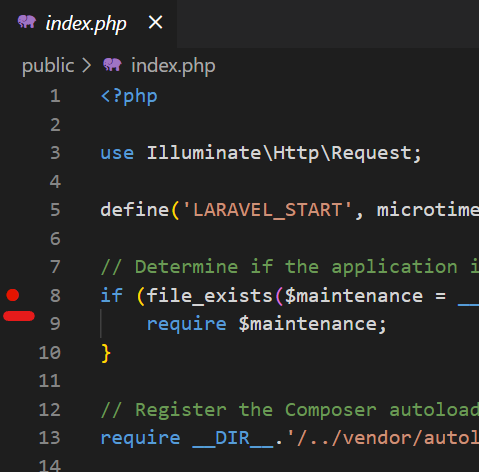
ブラウザからアクセスできるPHPファイルを開き、適当な行にブレークポイントを設定します。

ブラウザからPHPファイルにアクセスします。

ブレークポイントで処理が止まることを確認できました。